

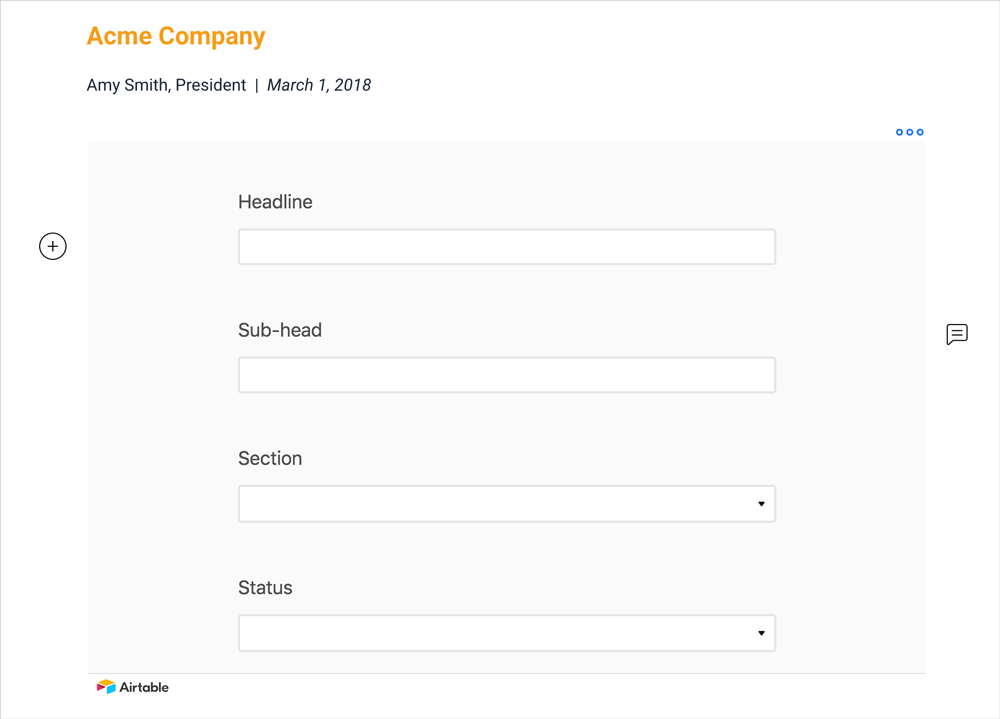
You can customize the fields, but the form this tutorial references will collect a first name, last name, email address, phone number, subject, and a message. Create a formįor this tutorial, you will be building a contact form. It uses a basic HTML5 form, showing that you can use Workers to handle any kind of form, whether entirely in HTML, or client-side, JavaScript-heavy forms, such as with React or other front-end frameworks. The front-end portion of this site External link icon Open external link does not require any specific React experience. Note that this codebase includes both a front-end component (built with React External link icon Open external link and Tailwind CSS External link icon Open external link) and a serverless function for handling the interaction with Airtable. The source for this project can be found on GitHub External link icon Open external link. Workers will handle incoming form submissions and use Airtable’s REST API External link icon Open external link to asynchronously persist the data in an Airtable base (Airtable’s term for a spreadsheet) for later reference. Airtable is a great, free-to-use spreadsheet solution that has an approachable API for developers. In this tutorial, you will use Workers and Airtable External link icon Open external link to persist form submissions from a front-end user interface. This makes it a great fit for handling form submissions from your front-end applications, particularly when you need to send those submissions to an external API or database. OverviewĬloudflare Workers excels as a performant serverless functions platform. Start adding visual magic to your words with smart Bit documents.Handle form submissions with Airtable Before you startĪll of the tutorials assume you have already completed the Get started guide, which gets you set up with a Cloudflare Workers account, and the Workers CLI tool, Wrangler External link icon Open external link. This tool bar will allow you to add a caption or delete it. For additional formatting options you can click on the three dots on the top right corner.Bit will automatically start loading your Airtable Forms and have it appear inside of your content!.Open up a Bit document and paste the URL on a blank line.

Go to Airtable open up any form that you would like to add to your Bit document and copy the shareable URL.It's incredibly easy to embed Airtable Forms in your Bit documents. How do you embed Airtable Forms in your Bit documents?
Airtable forms manuals#

Regardless of your audience - whether it's colleagues, clients, partners, followers, students, etc. When there is content the comes alive inside of your written work it adds an impressive memorable visual touch. Our users like to enhance their work by embedding Airtable Forms in their sales collateral, marketing documents, research documents, training manuals, reports, eBooks, lesson plans and much more. Why should you embed Airtable Forms into your Bit documents? Airtable provides an inventive way to turn your survey results into a dynamic database that you can sort, search and filter in multiple ways. All of your collected survey results is displayed in an Airtable database. You can create an Airtable Form and customize it to work for your survey needs. Airtable is a spreadsheet that has the power of a database, making it easy to search, locate and organize anything.


 0 kommentar(er)
0 kommentar(er)
